
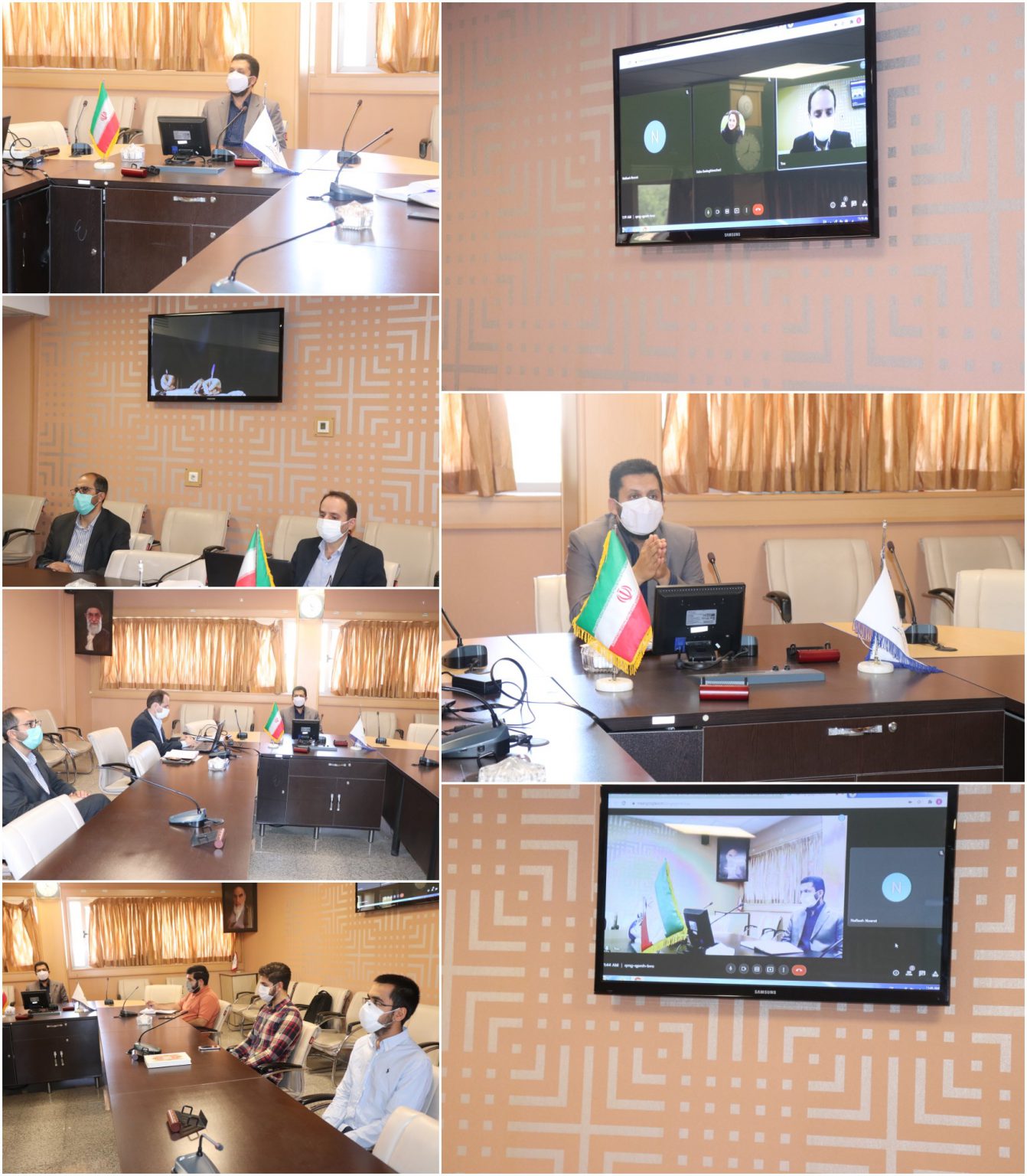
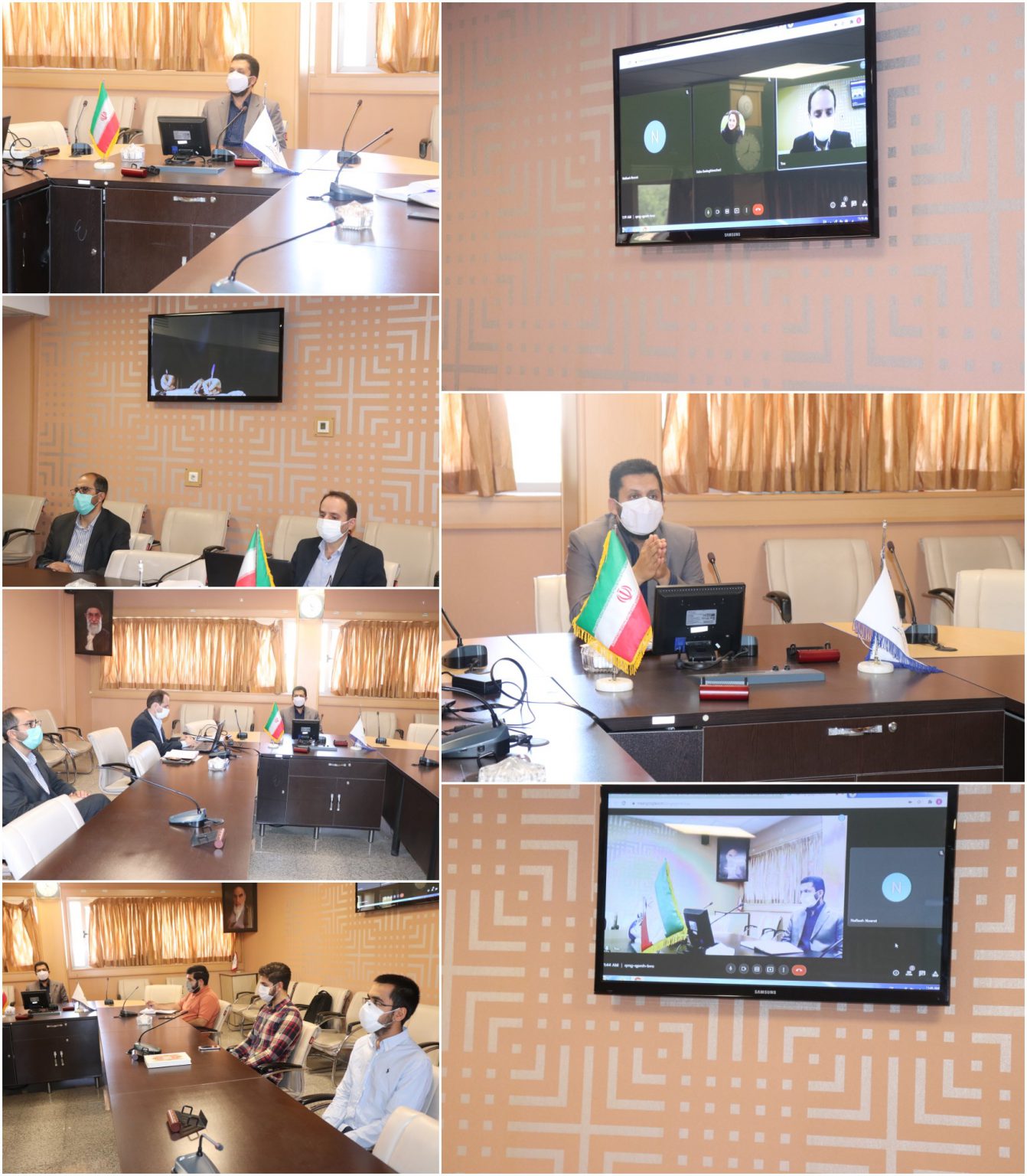
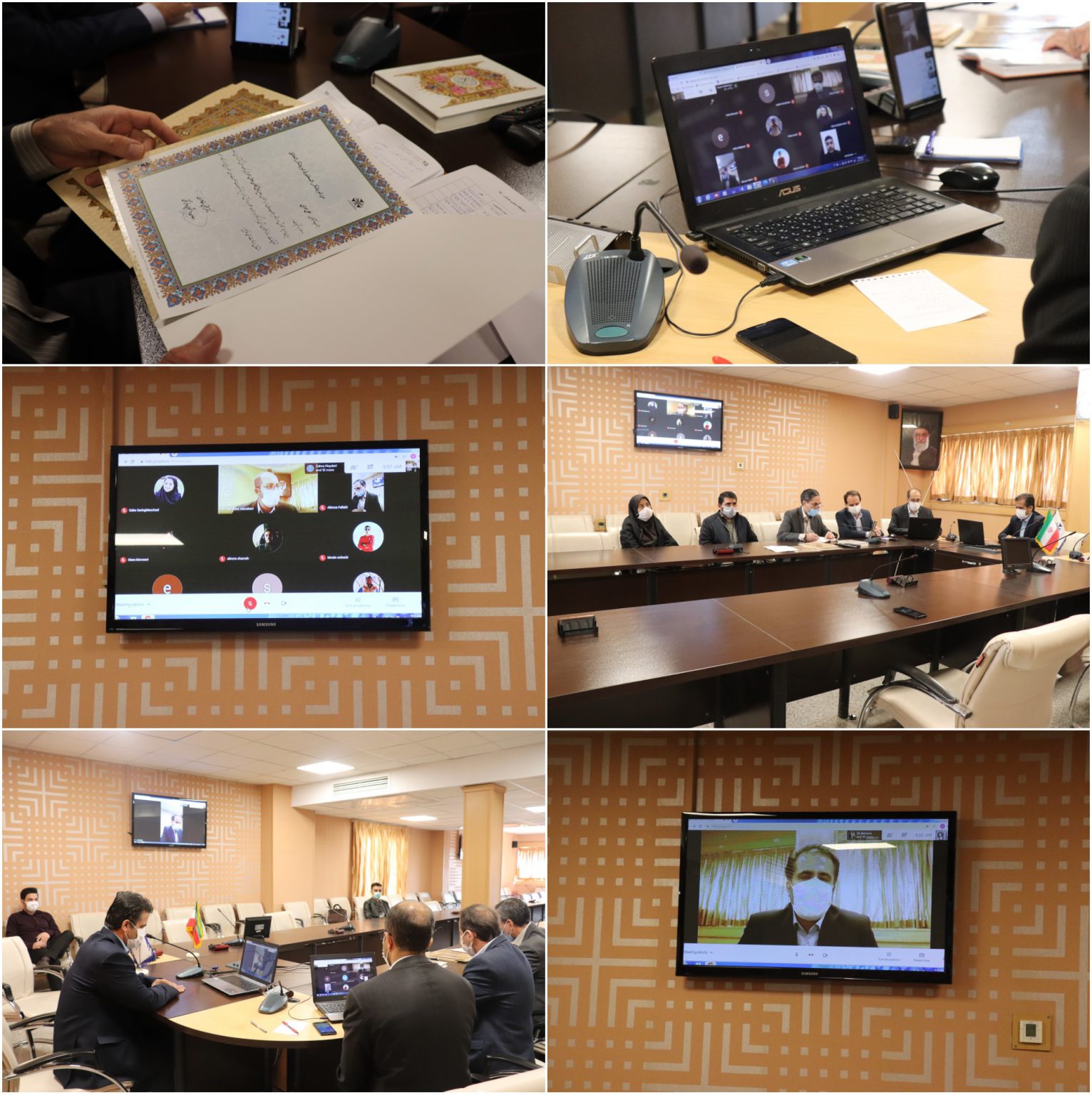
نشست و هم اندیشی با موضوع انتخابات با حضور مسئولین دانشگاه و دبیران تشکل های دانشجویی و انجمن های علمی و کانون های فرهنگی
به گزارش معاونت دانشجوئی و فرهنگی دانشگاه، نشست و هم اندیشی با موضوع انتخابات ۱۴۰۰ با حضور رئیس محترم دانشگاه، معاون محترم دانشجویی و فرهنگی، مدیر محترم امور فرهنگی و دبیران تشکل های دانشجویی و انجمن های علمی و کانون های فرهنگی در مورخ ۱۷/۳/۱۴۰۰ در دانشگاه برگزار گردید.
پس از تلاوت قرآن کریم و پخش کلیپ با موضوع انتخابات رئیس محترم دانشگاه جناب آقای دکتر مومنی اظهار امیدواری کردند با مهیا شدن شرایط شاهد حضور با نشاط دانشجویان در دانشگاه باشیم، زیرا وجود دانشجویان باعث ایجاد نشاط و روحیه بخشی به دانشگاه می شود. ایشان اظهار داشتند که انتخابات مهمی در پیش روی ملت ایران قرار دارد و مخالفین و دشمنان ملت قصد دل سرد کردن مردم برای عدم حضور در انتخابات را دارند اما ملت ایران با استعداد و درک بالایی که از مسائل و مصالح کشور و انقلاب دارند برای پیشرفت کشور همیشه در صحنه های گوناگون حاضر و آماده هستند. ایشان با اشاره به نقش دانشگاه ها در صحنه های مختلف و بویژه انتخابات نقش دانشجویان و دانشگاهیان را مهم و تاثیرگذار ارزیابی کردند زیرا عملکرد دانشگاه ها الگوی مناسبی برای بخش های مختلف کشور می باشد. ایشان ابراز امیدواری کردند که دانشگاهیان و تشکل های دانشجویی با شناخت و انجام وظیفه ملی بتوانند زمینه های حضور و استقبال پر شور مردم را در انتخابات فراهم کنند. در ادامه جناب آقای دکتر مظاهری معاون محترم دانشجویی تأکید کردند که تشکل های دانشجویی با استفاده از فضای مجازی و کانال های ارتباطی می توانند نقش موثر خود را در موضوع انتخابات ایفا کنند. ایشان اظهار داشتند تشکل ها می توانند در داخل و خارج از دانشگاه نقش موثری در انر انتخابات ایفا کنند. در ادامه مدیر محترم امور فرهنگی برنقش تشکل های دانشجویی در جهت اطلاع رسانی و آشنایی با اهمیت انتخابات تأکید نمودند. ایشان اظهار داشتند که دانشگاه و امور فرهنگی آماده بررسی و ارائه برنامه های مختلف دانشجویان در موضوع انتخابات می باشد و در این رابطه برنامه های مختلفی در موضوع انتخابات برگزار گردیده و یا در حال برگزاری می باشد. در ادامه دبیران تشکل ها و کانون ها به بیان نقطه نظرات و دیدگاه های خود پرداخته و همچنین برنامه های خود با موضوع انتخابات را مطرح نمودند.



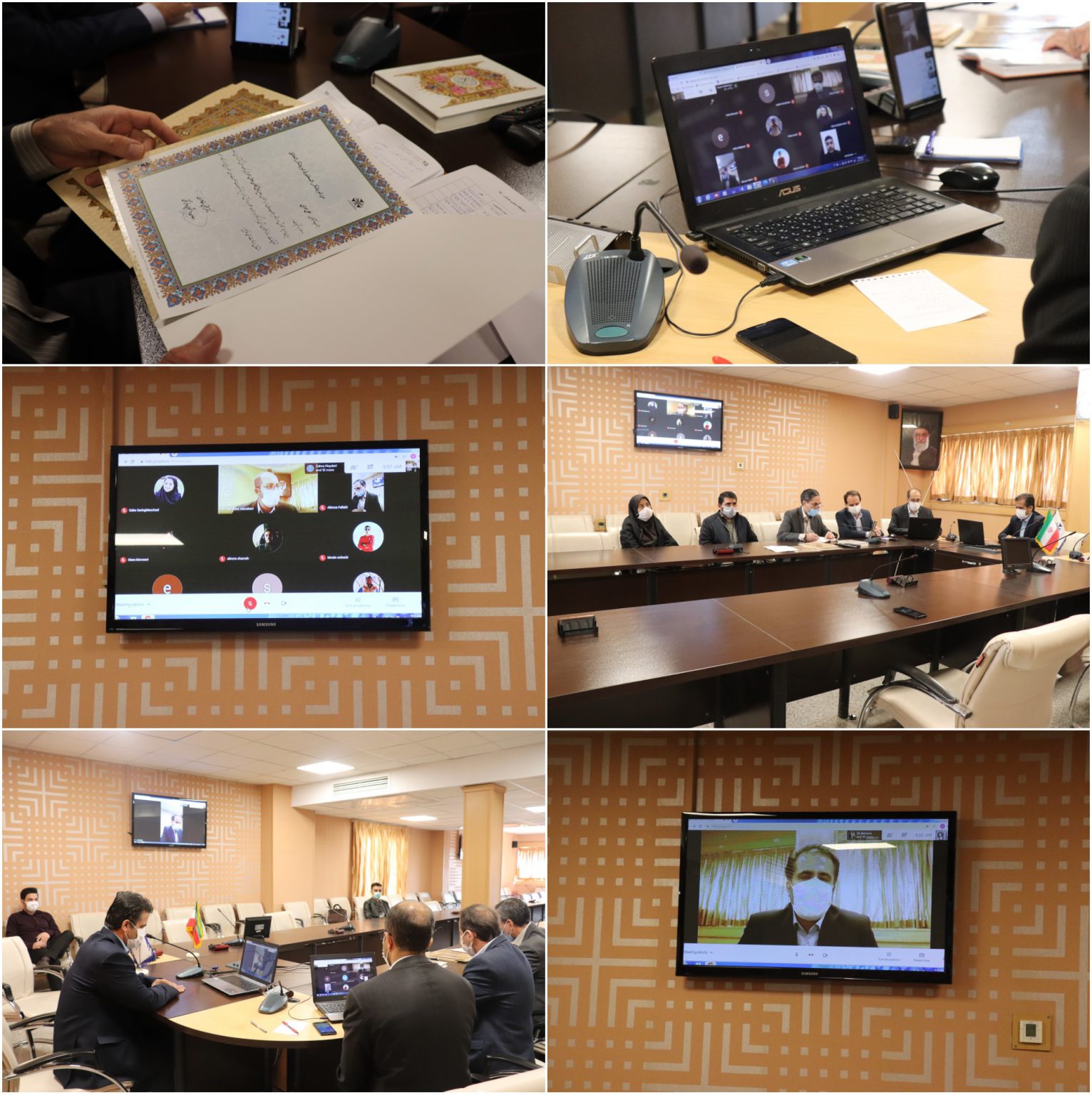
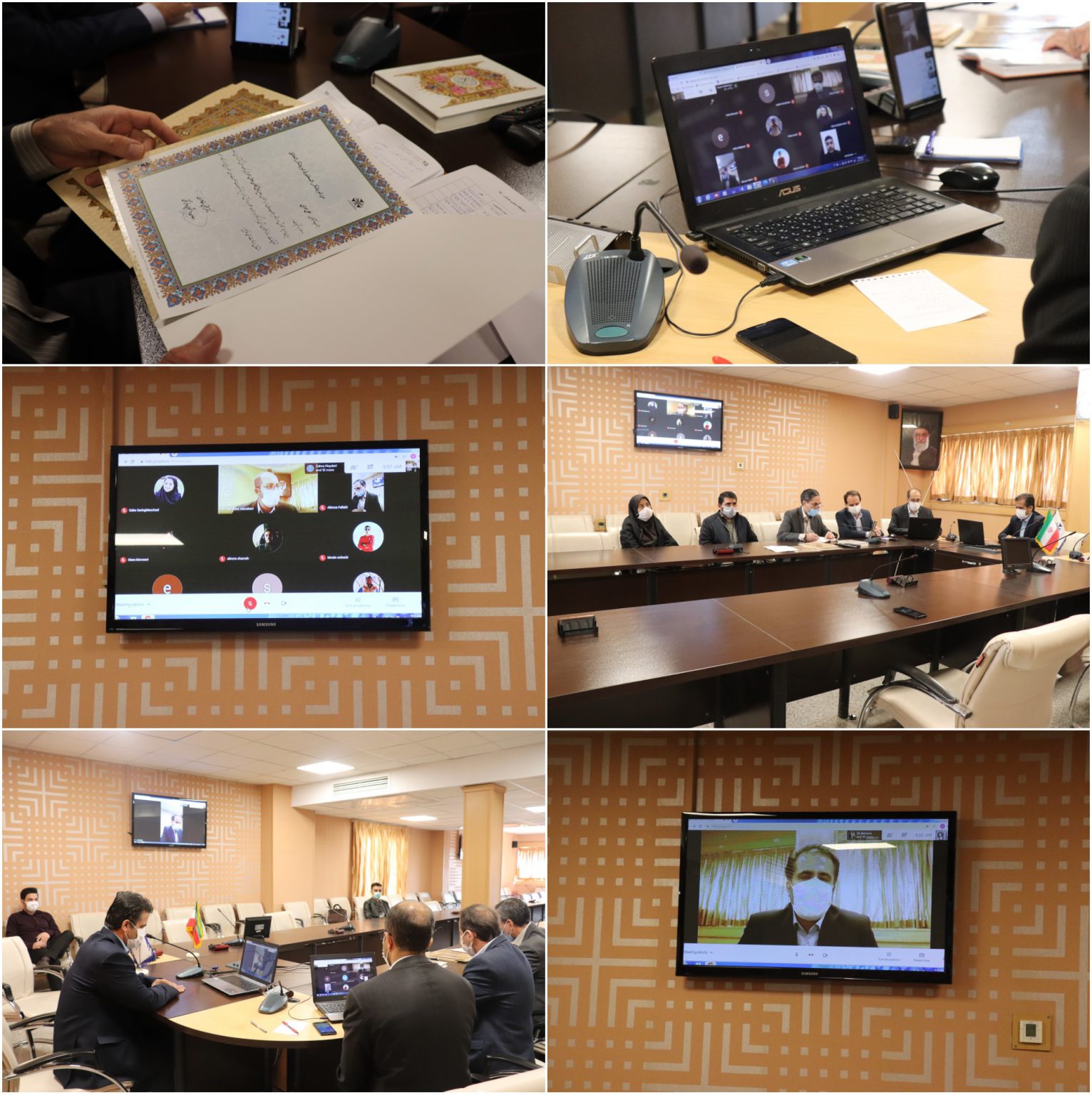
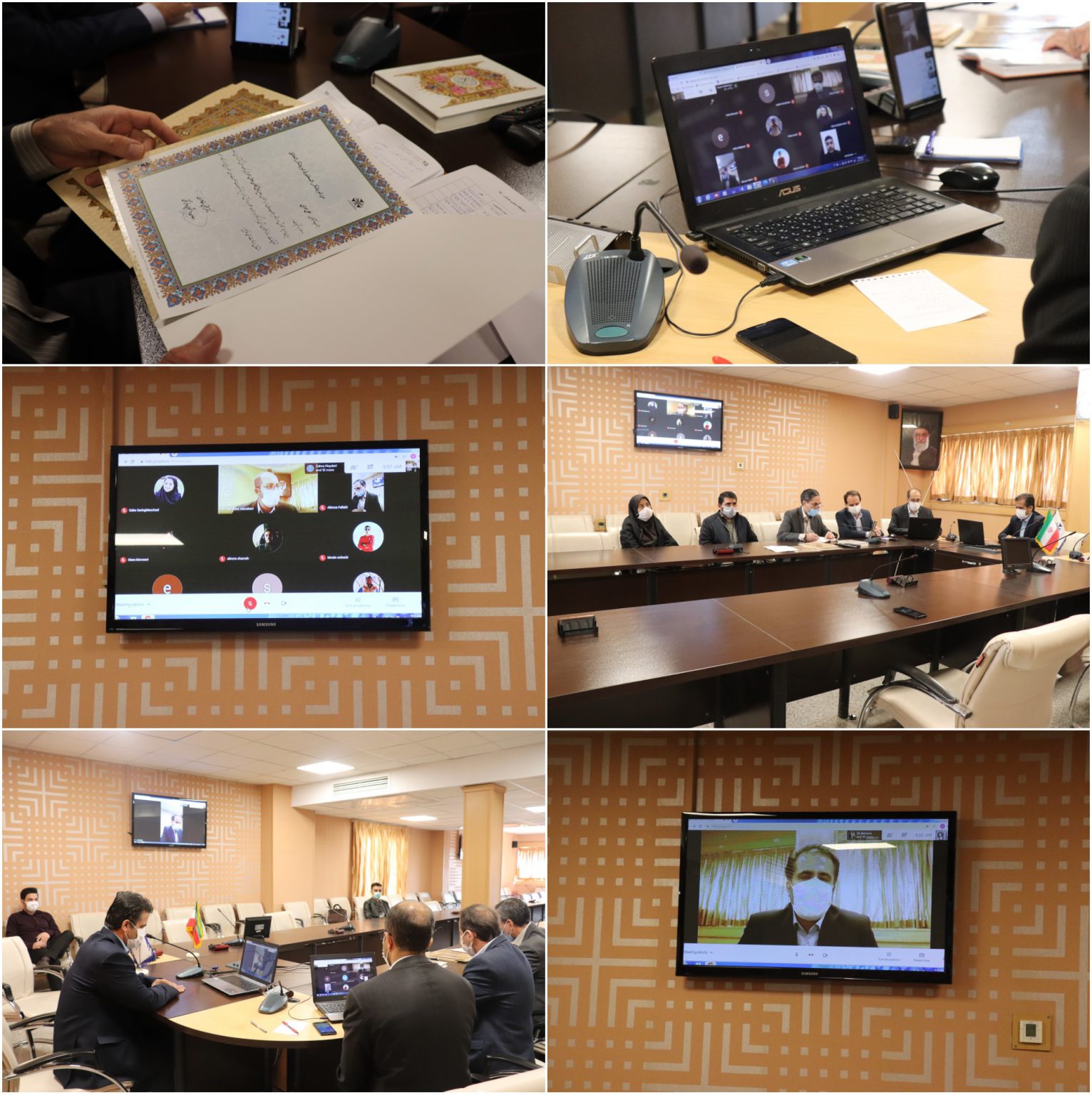
نشست و هم اندیشی با موضوع انتخابات با حضور مسئولین دانشگاه و دبیران تشکل های دانشجویی و انجمن های علمی و کانون های فرهنگی
به گزارش معاونت دانشجوئی و فرهنگی دانشگاه، نشست و هم اندیشی با موضوع انتخابات ۱۴۰۰ با حضور رئیس محترم دانشگاه، معاون محترم دانشجویی و فرهنگی، مدیر محترم امور فرهنگی و دبیران تشکل های دانشجویی و انجمن های علمی و کانون های فرهنگی در مورخ ۱۷/۳/۱۴۰۰ در دانشگاه برگزار گردید.
پس از تلاوت قرآن کریم و پخش کلیپ با موضوع انتخابات رئیس محترم دانشگاه جناب آقای دکتر مومنی اظهار امیدواری کردند با مهیا شدن شرایط شاهد حضور با نشاط دانشجویان در دانشگاه باشیم، زیرا وجود دانشجویان باعث ایجاد نشاط و روحیه بخشی به دانشگاه می شود. ایشان اظهار داشتند که انتخابات مهمی در پیش روی ملت ایران قرار دارد و مخالفین و دشمنان ملت قصد دل سرد کردن مردم برای عدم حضور در انتخابات را دارند اما ملت ایران با استعداد و درک بالایی که از مسائل و مصالح کشور و انقلاب دارند برای پیشرفت کشور همیشه در صحنه های گوناگون حاضر و آماده هستند. ایشان با اشاره به نقش دانشگاه ها در صحنه های مختلف و بویژه انتخابات نقش دانشجویان و دانشگاهیان را مهم و تاثیرگذار ارزیابی کردند زیرا عملکرد دانشگاه ها الگوی مناسبی برای بخش های مختلف کشور می باشد. ایشان ابراز امیدواری کردند که دانشگاهیان و تشکل های دانشجویی با شناخت و انجام وظیفه ملی بتوانند زمینه های حضور و استقبال پر شور مردم را در انتخابات فراهم کنند. در ادامه جناب آقای دکتر مظاهری معاون محترم دانشجویی تأکید کردند که تشکل های دانشجویی با استفاده از فضای مجازی و کانال های ارتباطی می توانند نقش موثر خود را در موضوع انتخابات ایفا کنند. ایشان اظهار داشتند تشکل ها می توانند در داخل و خارج از دانشگاه نقش موثری در انر انتخابات ایفا کنند. در ادامه مدیر محترم امور فرهنگی برنقش تشکل های دانشجویی در جهت اطلاع رسانی و آشنایی با اهمیت انتخابات تأکید نمودند. ایشان اظهار داشتند که دانشگاه و امور فرهنگی آماده بررسی و ارائه برنامه های مختلف دانشجویان در موضوع انتخابات می باشد و در این رابطه برنامه های مختلفی در موضوع انتخابات برگزار گردیده و یا در حال برگزاری می باشد. در ادامه دبیران تشکل ها و کانون ها به بیان نقطه نظرات و دیدگاه های خود پرداخته و همچنین برنامه های خود با موضوع انتخابات را مطرح نمودند.


The following has evaluated to null or missing:
==> curEntry.getAssetRenderer() [in template "20097#20123#1647795" at line 124, column 34]
----
Tip: If the failing expression is known to legally refer to something that's sometimes null or missing, either specify a default value like myOptionalVar!myDefault, or use <#if myOptionalVar??>when-present<#else>when-missing</#if>. (These only cover the last step of the expression; to cover the whole expression, use parenthesis: (myOptionalVar.foo)!myDefault, (myOptionalVar.foo)??
----
----
FTL stack trace ("~" means nesting-related):
- Failed at: #assign assetRenderer = curEntry.getA... [in template "20097#20123#1647795" at line 124, column 9]
----
1<#if entries?has_content>
2<style>
3.asset-publisher-list .item {
4 display:flex;
5 border-radius: 0.5em;
6 overflow: hidden;
7 box-shadow: 0 0.125rem 0.25rem rgb(0 0 0 / 8%);
8 background: #FFF;
9 margin-bottom: 1em;
10 text-decoration:none;
11 height: 8.5em;
12
13}
14.asset-publisher-list .item .parent-img {
15 height: 100%;
16 flex-grow: 2;
17 max-width: 10em;
18 min-width: 10em;
19 /*border-radius: 0.5em;*/
20 overflow: hidden;
21 text-decoration: none;
22 transition: all ease-in-out 0.3s;
23 position: relative;
24 display: flex;
25 align-items: center;
26 justify-content: center;
27 background: #FFF;
28}
29.asset-publisher-list .item .parent-img .img {
30 max-width: 100%;
31 max-height: 100%;
32 position: relative;
33 z-index: 3;
34 transition: all ease-in-out 0.3s;
35}
36.asset-publisher-list .item .parent-img .background {
37 width: 100%;
38 height: 100%;
39 position: absolute;
40 object-fit: cover;
41 transition: all ease-in-out 0.3s;
42 z-index: 1;
43 filter: blur(5px);
44}
45.asset-publisher-list .item .date {
46 font-size: 0.678em;
47 text-align: right;
48 color: #7c7c7c;
49 margin: 0em 1em;
50 display: flex;
51 align-items: center;
52 column-gap: 0.4em;
53}
54
55.asset-publisher-list .item .date .sh-icon-time:before {
56 color: #7c7c7c;
57}
58.asset-publisher-list .item .title {
59 font-weight: bold;
60 font-size: 1em;
61 color: #002687;
62 /* padding: 0 1em; */
63 line-height: 1.68em;
64 overflow: hidden;
65 /*height: 1.6em;*/
66 margin: 0.7em 1em;
67 margin-bottom:0.4em;
68
69 display: -webkit-box !important;
70 -webkit-line-clamp: 1;
71 -webkit-box-orient: vertical;
72 overflow: hidden;
73}
74.asset-publisher-list .item .description {
75 font-size: 0.875em;
76 line-height: 1.78em;
77 padding: 0 1em;
78 color: #686868;
79 overflow: hidden;
80 /*height: 1.7em;*/
81 text-align:justify;
82 margin: 0.4em 0 0.9em;
83
84 display: -webkit-box !important;
85 -webkit-line-clamp: 2;
86 -webkit-box-orient: vertical;
87 overflow: hidden;
88}
89/*.asset-publisher-list .item .visit {*/
90/* font-size: 0.678em;*/
91/* color: #7c7c7c;*/
92/* margin: 0 1em;*/
93/* margin-top: 0.5em;*/
94/* text-align: left;*/
95/*}*/
96
97@media only screen and (max-width: 768px) {
98 .asset-publisher-list {
99 font-size: 15px;
100 }
101}
102
103@media only screen and (max-width: 576px) {
104 .asset-publisher-list {
105 font-size: 13px;
106 }
107 .asset-publisher-list .item {
108 /*height: 9em;*/
109 }
110 .asset-publisher-list .item .parent-img img {
111 /*width: 7em;*/
112 }
113 .asset-publisher-list .item .title {
114 font-size: 0.9em;
115 }
116 .asset-publisher-list .item .description {
117 font-size: 0.8em;
118 }
119}
120
121</style>
122<div class="asset-publisher-list">
123 <#list entries as curEntry>
124 <#assign assetRenderer = curEntry.getAssetRenderer() />
125 <#assign renderer=curEntry.getAssetRenderer()>
126 <#assign dateFormat = "yyyy MM dd" />
127 <#assign publishDate=dateUtil.getDate(curEntry.getPublishDate(),dateFormat,locate)/>
128 <a href="${assetPublisherHelper.getAssetViewURL(renderRequest, renderResponse, curEntry,true)}" class="item">
129 <div class="parent-img">
130 <#if !assetRenderer.getThumbnailPath(renderRequest)??>
131 <#assign imgSrc="${themeDisplay.getPathThemeImages()}/placeholder.jpg" />
132 <#else>
133 <#assign imgSrc=assetRenderer.getThumbnailPath(renderRequest) />
134 </#if>
135 <img class="background" src="${imgSrc}">
136 <img class="img" src="${imgSrc}">
137 </div>
138 <div>
139 <div class="description">
140
141 <#if assetRenderer.getClassName()=="com.liferay.journal.model.JournalArticle">
142 <#assign
143 docXml = saxReaderUtil.read(assetRenderer.getArticle().getContent())
144 lead = docXml.valueOf("//dynamic-element[@name='lead']/dynamic-content/text()")
145 />
146 </#if>
147 ${stringUtil.shorten(htmlUtil.stripHtml(lead), 360)}
148 </div>
149 <h3 class="title">
150 <#assign title = curEntry.getTitle(locale) />
151 ${title}
152 <!--${stringUtil.shorten(htmlUtil.stripHtml(title), 85)}-->
153 </h3>
154 <div class="date">
155 <i class="sh-icon-time"></i>
156 <span class="main-c" date-publish="${publishDate}" > ${publishDate} </span>
157 </div>
158 <div class="description d-none d-md-block">
159 <#assign summary = curEntry.getSummary(locale) />
160 <#if summary !="">
161 ${stringUtil.shorten(htmlUtil.stripHtml(summary), 1000)}
162 <#else>
163 <#if assetRenderer.getClassName()=="com.liferay.journal.model.JournalArticle">
164 <#assign
165 docXml = saxReaderUtil.read(assetRenderer.getArticle().getContent())
166 summary = docXml.valueOf("//dynamic-element[@name='content']/dynamic-content/text()")
167 />
168 </#if>
169 ${stringUtil.shorten(htmlUtil.stripHtml(summary), 360)}
170 </#if>
171 </div>
172 <!--<div class="visit">-->
173 <!-- <span class="oy-icon-eye"><span class="path1"></span><span class="path2"></span></span>-->
174 <!-- <span style="display: inline-block;">${curEntry.getViewCount()}</span>-->
175 <!--</div>-->
176 </div>
177 </a>
178 </#list>
179</div>
180<script>
181 box = document.querySelectorAll(".rtl .asset-publisher-list .main-c");
182 [].forEach.call(box, function(el) {
183 var dp = el.getAttribute("date-publish");
184 el.innerHTML =moment(dp, 'YYYY MM DD')
185 .locale('fa')
186 .format('D MMMM YYYY');
187 });
188</script>
189<#else>
190 <div class="alert alert-info text-center">
191 <@liferay_ui["message"] key="there-are-no-results" />
192 </div>
193</#if>







